Description
SPECIFICATIONS
Brand Name: RUO WU
Installation Method: Assembly
Appearance: Modern Style
Appearance: Modern Morocco
Origin: US(Origin)
Hign-concerned Chemical: None
Sofa Width: <2000mm
Sofa Width: 2000mm~2400mm
Sofa Width: >2400mm
Specific Use: Living Room Sofa
Size: 56.69D x 110.63W x 31.89H
General Use: Home Furniture
Fabric: Composite Fabrics
Type: Living Room Furniture
Place Of Origin: US
Product Dimensions: 56.69D x 110.63W x 31.89H
Type: Sectional
Special Feature: Recliner
Upholstery Fabric Type: Chenille
Pattern: Solid
Seating Capacity: 4
Material: Wood








About this item
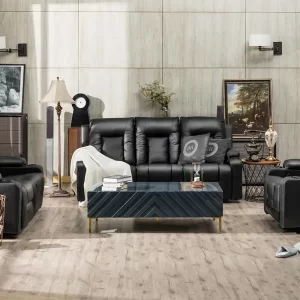
- 【Elegant & Stylish】This cozy modular sectional sofa combines modern style with plush comfort. The soft, luxurious chenille fabric upholstery gives it a chic and sophisticated look that’s perfect for watching films, lounging and reading. The U Shaped sectional sofa is suitable for a living room, apartment, or any modern home style.
- 【Comfy Cloud Couch】This Cloud Sofa sectional features 12.2″ upholstered 2-layer seat cushions with high-resiliency foam and a 25.98″ extra-deep seat to provide a soft and cozy feel. The extra-wide and extra-deep seating makes it perfect for entertaining or relaxing with loved ones.
- 【Comfy Chenille Fabric】 The chenille fabric is soft and skin-friendly, providing a soft and comfortable touch and adding a sophisticated and luxurious look to the comfy cloud couch. The armrest of the cloud sofa is like a pillow, so whether you’re sitting down and relaxing or lying down and taking a nap, provide you with an unbelievably comfortable experience.
- 【Solid Construction】Our modern sectional couches for living room is built on a sturdy hardwoo d frame, memory foam cushions are built into the fabric and the weight capacity for each seat is 350 lbs.
- 【Easy Assembly】Overall Size: 110.63″W x 56.69″D x 31.89″H. Enjoy the fun of assembly with your partner! Following the instruction manual step by step, you can install the U-shaped modular sofa sleeper easily. Packages may arrive separately within a few days.






.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
height: 625px;
}
.aplus-v2 .apm-brand-story-carousel.a-carousel-container {
padding: 0px;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner {
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}













Reviews
There are no reviews yet.