Description
SPECIFICATIONS
Brand Name: MOCCSOCC
Origin: US(Origin)
Item Type: cat trees
Hign-concerned Chemical: None
No. of Tiers: Five Layers and Above
Type: cats
Material: Cloth
Target Species: Cat
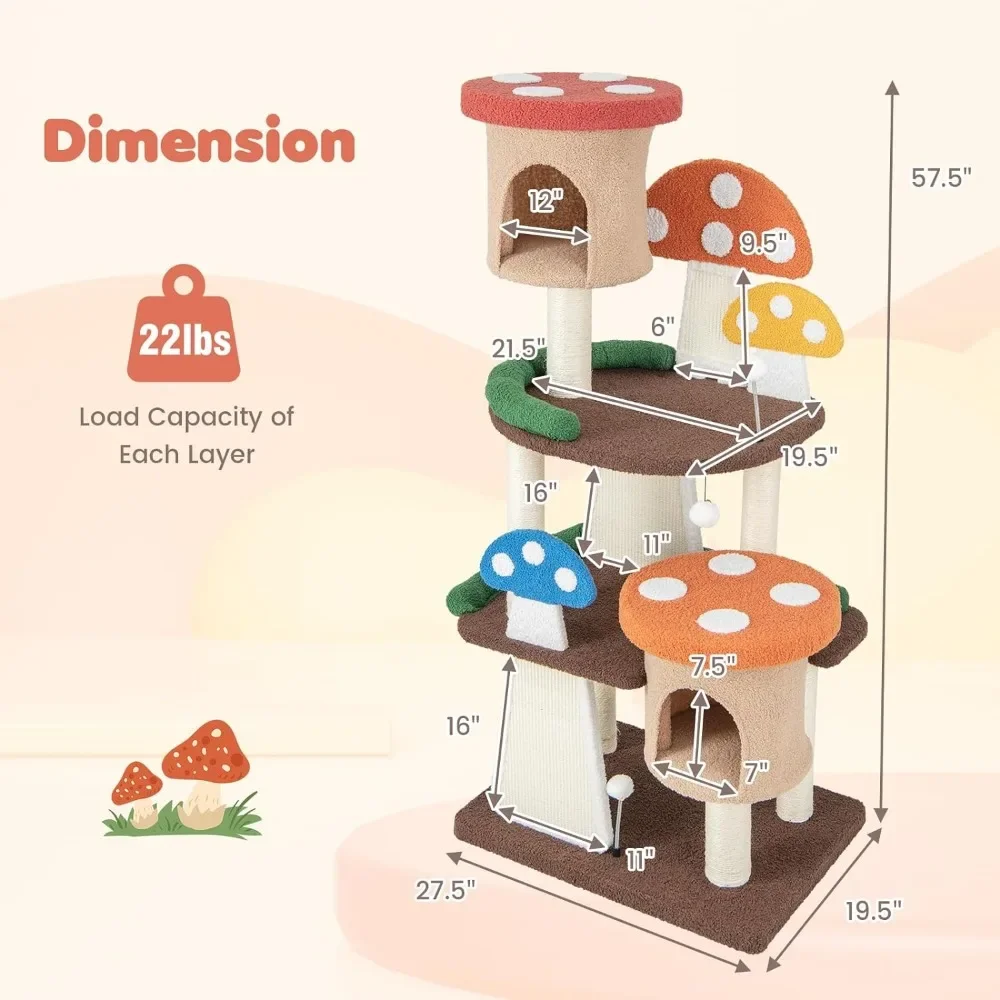
Product Dimensions: 27.5"L x 19.5"W x 57.5"H
Breed Recommendation: Medium Breeds, Small Bre, Large Breed
Specific Uses For Product: Indoor
Recommended Uses For Product: Indoor








About this item
- Cute Mushroom Condos: With bright colors and cartoon mushroom elements, the cat tree will be a hit with cats. Plus, it contains 2 spacious condos to deliver a private and cozy space for cats to relax and hide when they need a little me-time.
- Multi-Platform Feature: The 7-tier cat tower has multiple platforms to offer different perspectives for cats to explore and observe their surroundings. Whether they want to be at the top or just lounge around on a low level, there is a perfect spot for them.
- Sisal Posts & Boards: For more options, the cat tower boasts full-wrapped sisal posts and sisal scratching boards to satisfy cats’ natural instincts. Also, they help divert cats’ attention from your furniture and promote healthy nail maintenance as well.
- Funny Interactive Balls: To keep kittens entertained for hours, the cat activity center is designed with 2 kinds of interactive games, spring balls and a dangling ball. Besides, they also work as another interesting way to get cats better exercised.
- Cozy & Reliable Cat Tree: Thanks to soft teddy fabric, the kitten tree becomes a cozy resting place for cats. Meanwhile, it is supported by an enlarged base, which evenly distributes overall pressure and safeguards perfect stability.




































#productDescription h3 {
margin: 0.75em 0px 0.375em -1px;
}
.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}













Reviews
There are no reviews yet.