Description
SPECIFICATIONS
Brand Name: NoEnName_Null
Hign-concerned Chemical: None
Use: Sundries
Origin: Mainland China
.tepmplate-body { font-family: Arial; line-height: 1.5; color: #1c1c1c; overflow-x: hidden; } .MsoNormal b { font-weight: bolder; } .logo { margin: 0 auto 0; } .logo img { display: block; margin: 0 auto; max-width: 100%; } .logo .pc-banner { display: block; } .logo .m-banner { display: none; } .ytvideo { position: relative; height: 546px; width: 100%; margin: 0 auto; } .ytvideo img { width: 100%; margin: 0 auto; } .ytvideo .play-btn { width: 60px; height: 42px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); background: url(“data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABGCAMAAAANWMFbAAAC+lBMVEUAAADBGB3kLCfBGB3kLCfcJC7BFx3KKSbiKybkLCbWJCPSIiLSIiLPICHAFx3kLCfgKSXNHiDZJiTIGx/p4eHcjo7LHSDbJyTkLCbjKyfOHyHPIiL28fHJHB/GGh7EGR7eKCXDGB3RISHlLSbBGB3AFxzGHB7DGB7BGB3hKybkKybAFx3lLCfAFxzDGR3hKibDGB7cJyTmz8/elJTlwcHjurrUIyLlLSflLSfAFx3DGR7lLSfCFx3hKibhKibhKybjKybkLCblLSfbJSX49vbx7e3NNzjNMTLMJyjVIyLZf3/ZQ0LaeHjx0tLgoqLkLCfCGB3HGx/BGB3BFx3PICHCGB7WJCLOHyC/Fxy/Fx3lLCfQISHkLSe/FxzbJiTBFx3FGx/AGB7BFx3EGR7AGB3HHSDfKiXAFh3TISHYNzbhKibbJyTTIiL57e325+f039/v2NjUV1fOHiHiqanfmprch4feKSXVIyPOICHmLibFGh/mLSe/Fx7XJCPeKSXXJSPNHyHaJyTGGh7lLCbmLCflLSjSIiLkLCbdKSXLHiC/GB3KHh++Fh3lKyfoLiXcKCPkx8fYb2/XaGfVXl3aU1LLHiDksbHgKibPICHbJyTfKSXbJyTCGB3KHSDiKybFGh7TIiL////VIyPRISHIHB/GGx/HHB/DGR7gKibdKCXLHiDZJiTMHiDNHyHYJSTOICHPICHWJCPcKCXXJSPjLCblLCf+/f3NGR/uLijzLynPGR/IGB7WISHaIyLLGh7UAADxLynNAADRLzDbICLQAADIAAD3MCrUHSHXMTDpKSbLAADp5OTij4/ejo/VLy/1LyngJSTcJCPQHx/OHB7+/PzaMS/OLS/vLijrLSjSAADaNTPwLyjkKSbNJCbYISHPHB/KGB7WAAD7+vrn3d3aKynTKCjoLCfsKifRGh/YAADq5+fhjo7QNDXXKCfmJyXt5+fTLzDLLi/QKivYHRvMGBrQJCXLISPMExXLDxLaEAvkkI/bOTfaFQ/SCgpvLcnHAAAAmnRSTlMA+vv7+gT9Bvf9+8z8/NSv/Pr5+P7++vnQIBMP/v38/Pn348XDiCYf9OjbzcqxXVcx/fz8+/rj1r2poo1+fXFqX0orGP7+/v7+/fz8+/r68uzn4trIxsG/vri3p6GcmZSNbWVYUUZEPQv+/f39+/v7+/v7+vr64tvV1NTTz87FtbSurqeblJKFg4B3bUY+NjL7+/v7+/v67t1cDo8JLQAABkRJREFUWMO0kz9rwkAYh0OIeJkum6YugUAhISCdKoj/P4C7SMdS+gEKIhSKil10LSg4mzXkILdlEpxCpwTiWOLX6BujvQaEQuGeHLnL+/64J+SIcKGYTYWnntpdLjrVdqvZmNdn0+EE40GtpuuWVS6Xx6N7YDSGpWXpeq02wHgynM7q80az1a52HpddtVcpsi1zFARBrdaxbhp9iUReTGmwA4KAAr7vx3EYejnCMI6hQYEgy0LQi4jUN0wL19vqFcUC9/1dAKmEEFkWRYkh5oBejnxQJiSJPJ/uKBp0Thszx9Mw8hMRIQjKsptCfuES9zr5WJY6vSFCIvE9fCMUmEM1A1kSXcYGxgVYsvI1IPKTZciSTI0us/SMGG04gDzELDoFBwdcFJrF88dqgYMTiL6DILWYyfOWE8/kIz38olCNlC03FK95+imxp6y4oUSvAnBjHHhKNtotSDqJzVFiK8c2SBqhZtsrTtgrLXwAyduxZHNE26eHUt5rtuM4WSmds3G+sUdWYo1L+XyxButoh5eKUHk5lByO3G1LqqCWVnfrv/lyPtf/4ps1cndNGIri8J1TJ0lx6dR/oPjq1nbRwdp2dCk4CtIOLW3pVKRL6WZfS5vF2KkIQhpwSsjiYIgNCs1gEMGqiIq24NQX9NwoXFy8Ufrl3twTcg4fv8T9/JBEySduj6Mjm4bMzYV7EEOxKjjoNDud7yY3Dy71Hq2oLmqfbNR723edH9PgMrNL2utoQ3VmaIDkiw/4w51P06hlZsTZvkRrbVuSIs/zwSOsycgzStQouoAkWQqioRT5XI7n2Z1wfVhoZmcAJLsoqjqpjbWCgpOAJXBwHK8PzWbNvoUZJND5wCnSkLAkZ1legx6vqQzjoiTahKlGUGLAiIIoABOHaNVw4sexZBym6/HWlH5h3IC7yRbxtipcWxdTOkORKiNQAEkFf66x5S2oeRbroOlLgg0sSYkR0hRGEqJZ0jTPiQKatESdBckpWigxaapEH0lImHdWu9pUFF2XqMNM2Z4kped7IwEJw2qabwtrQqnpw6HyKkgcadKWsmpywwesDyIhYRpdzXddqegtGIJlXbAIUMOLkGxJUjRIkokwjUaX9d/kK62ps/tYUqZLIMkLTyBhsMZ3C5Z/kDxOSCb/DOs//J0qcWSX/2ipe56EgTCA4/cB7NAYOsni4mZM1MUPAISoEwkDi4lhVBQ1cWQyIcwalw4EpqZN68JUSK7XC0kTlkLYii5uXSC8jT5ncCAS7mjCv0uHp/3lueHEEAeQ//VgmdN71/2uCSA1Xr6DO6uI6sW56zqT2tp2PhgiRUAajV8CY2fkcz6WGNKMgLAt7tJAhD4YHMTeRxlALE6+43WqjSWi8ITxyJl8WrwWSNESQZZOqhDDntO3hJLsd5RtSpbJqdv3YrDJH3F7jL1R2O2aQkn2MyCyKYz0GPGIvSAMgBCrCEiJyKbBaYGwLW4uPRr0A0M4Ux5kUI7IBh+hMdiCEWNqhMZGyYMsOgNE58UQuEQeUnSWCMYwL54hkxK6IoqucQZbQ3pc3XtL0lky1dL0zZJJDpWJovFqpWj6JEHnyam2eQp5QRVAVHjWparTOaVwUOx99YS2MvgxIGV0bb+qIg2HX2qkFFJB+XZcbLiuRkuxD9GRroKyveLxdh4d7Orx+hb7qc3uVRuEogCOnyIxm4ubUoPgF4jianDrC+SDQDKEfJb0GUKmjCGPYHGJvVC6X4hw1/sAfQAdfYyephIaspXe36RwOP+Ljvfx9B6B3i+Nk0DGq+oCbLn6JpBa9nWAveAIHwFAwtVcIJXPMPL8kRu5OAYPMaL1WScTxjiZDqB9LTJSWphow/pTYKRTLjCBhvi9iBidvKcDasGSm0QQkycYuLBqj6QCELPctqChDWpTRMWkngNNpQ1Pfp1KkiT/Y0DGffXAweUNfLAfaJFKDwhb6I+bkYRbkERoEeu3Fyjg2opMz2daZCS9jt6Q7txNfB+OZEVF6Zl5web2xunnLQrtrjXseXKaFYziYINeMFZVxS9VxRhOoesYwxPKXm+gWLG9cuFeq93UNNeJNsf1KlwuDok9n02n3TgIJpOxNfL9naIoQwXtfH9kjceTIIi709ncTg6LZbg+biLH1V6u/7rxBem06VXKn9raAAAAAElFTkSuQmCC”) no-repeat center center / contain; } @media screen and (max-width: 960px) and (orientation: portrait) { .logo { width: 100%; height: 100%; } .logo .pc-banner { display: none; } .logo .m-banner { display: block; } .ytvideo { height: 200px; width: 100%; } } .vevor-pc-swiperbox { position: relative; height: 491.8px; overflow: hidden; } .vevor-pc-swiperbox input { display: none; } .vevor-pc-swiperbox input#slide1:checked ~ .vevor-pc-slidedots label#dot1, .vevor-pc-swiperbox input#slide2:checked ~ .vevor-pc-slidedots label#dot2, .vevor-pc-swiperbox input#slide3:checked ~ .vevor-pc-slidedots label#dot3, .vevor-pc-swiperbox input#slide4:checked ~ .vevor-pc-slidedots label#dot4, .vevor-pc-swiperbox input#slide5:checked ~ .vevor-pc-slidedots label#dot5, .vevor-pc-swiperbox input#slide6:checked ~ .vevor-pc-slidedots label#dot6 { background-color: rgba(255, 217, 1, 1); } .vevor-pc-swiperbox input#slide1:checked ~ .vevor-pc-slides li#slidebox1, .vevor-pc-swiperbox input#slide2:checked ~ .vevor-pc-slides li#slidebox2, .vevor-pc-swiperbox input#slide3:checked ~ .vevor-pc-slides li#slidebox3, .vevor-pc-swiperbox input#slide4:checked ~ .vevor-pc-slides li#slidebox4, .vevor-pc-swiperbox input#slide5:checked ~ .vevor-pc-slides li#slidebox5, .vevor-pc-swiperbox input#slide6:checked ~ .vevor-pc-slides li#slidebox6 { left: 0; transition: left 0.3s ease-out; } .vevor-pc-swiperbox input#slideb3items1:checked ~ .vevor-pc-slidedots label#dotb3items1, .vevor-pc-swiperbox input#slideb3items2:checked ~ .vevor-pc-slidedots label#dotb3items2, .vevor-pc-swiperbox input#slideb3items3:checked ~ .vevor-pc-slidedots label#dotb3items3, .vevor-pc-swiperbox input#slideb3items4:checked ~ .vevor-pc-slidedots label#dotb3items4, .vevor-pc-swiperbox input#slideb3items5:checked ~ .vevor-pc-slidedots label#dotb3items5, .vevor-pc-swiperbox input#slideb3items6:checked ~ .vevor-pc-slidedots label#dotb3items6 { background-color: rgba(255, 217, 1, 1); } .vevor-pc-swiperbox input#slideb3items1:checked ~ .vevor-pc-slides li#slideboxb3items1, .vevor-pc-swiperbox input#slideb3items2:checked ~ .vevor-pc-slides li#slideboxb3items2, .vevor-pc-swiperbox input#slideb3items3:checked ~ .vevor-pc-slides li#slideboxb3items3, .vevor-pc-swiperbox input#slideb3items4:checked ~ .vevor-pc-slides li#slideboxb3items4, .vevor-pc-swiperbox input#slideb3items5:checked ~ .vevor-pc-slides li#slideboxb3items5, .vevor-pc-swiperbox input#slideb3items6:checked ~ .vevor-pc-slides li#slideboxb3items6 { left: 0; transition: left 0.3s ease-out; } .vevor-pc-swiperbox input#slideb4items1:checked ~ .vevor-pc-slidedots label#dotb4items1, .vevor-pc-swiperbox input#slideb4items2:checked ~ .vevor-pc-slidedots label#dotb4items2, .vevor-pc-swiperbox input#slideb4items3:checked ~ .vevor-pc-slidedots label#dotb4items3, .vevor-pc-swiperbox input#slideb4items4:checked ~ .vevor-pc-slidedots label#dotb4items4, .vevor-pc-swiperbox input#slideb4items5:checked ~ .vevor-pc-slidedots label#dotb4items5, .vevor-pc-swiperbox input#slideb4items6:checked ~ .vevor-pc-slidedots label#dotb4items6 { background-color: rgba(255, 217, 1, 1); } .vevor-pc-swiperbox input#slideb4items1:checked ~ .vevor-pc-slides li#slideboxb4items1, .vevor-pc-swiperbox input#slideb4items2:checked ~ .vevor-pc-slides li#slideboxb4items2, .vevor-pc-swiperbox input#slideb4items3:checked ~ .vevor-pc-slides li#slideboxb4items3, .vevor-pc-swiperbox input#slideb4items4:checked ~ .vevor-pc-slides li#slideboxb4items4, .vevor-pc-swiperbox input#slideb4items5:checked ~ .vevor-pc-slides li#slideboxb4items5, .vevor-pc-swiperbox input#slideb4items6:checked ~ .vevor-pc-slides li#slideboxb4items6 { left: 0; transition: left 0.3s ease-out; } .vevor-pc-slides { position: relative; width: 100%; height: 491.8px; list-style: none; margin: 0; padding: 0; overflow: hidden; } .vevor-pc-slide { width: 100%; height: 491.8px; position: absolute; top: 0; left: 100%; } .vevor-pc-slide img { width: 100%; height: 100%; } .vevor-pc-slidedots { position: absolute; bottom: 20px; left: 0; text-align: center; height: 10px; width: 100%; } .vevor-pc-slidedots label { display: inline-block; width: 28px; height: 8px; border-radius: 12px; background-color: #fff; border: 1px solid #000; margin-right: 8px; cursor: pointer; } .vevor-pc-arrow .prev-slide { left: 0; } .vevor-pc-arrow label { position: absolute; top: 0; width: 50%; height: 100%; opacity: 0; cursor: pointer; } .vevor-pc-arrow label:hover { opacity: 1; } .vevor-pc-arrow .next-slide { right: 0; } .vevor-pc-arrow label span { display: block; position: absolute; top: 50%; width: 70px; height: 70px; font-size: 64px !important; border-radius: 50%; line-height: 70px; text-align: center; transform: translateY(-50%); cursor: pointer; } .vevor-pc-arrow .prev-slide span { left: 10px; } .vevor-pc-arrow .next-slide span { right: 10px; } .vevor-pc-arrow .prev-slide span { background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iNzAiIGhlaWdodD0iNzAiIHZpZXdCb3g9IjAgMCA3MCA3MCIgZmlsbD0ibm9uZSI+PGcgb3BhY2l0eT0iMSIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMCAwKSAgcm90YXRlKDAgMzUgMzUpIj48cGF0aCBpZD0i6Lev5b6EIDEiIGZpbGwtcnVsZT0iZXZlbm9kZCIgc3R5bGU9ImZpbGw6I0IzQjNCMyIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMCAwKSAgcm90YXRlKDkwIDM1IDM1KSIgb3BhY2l0eT0iMSIgZD0iTTcwLDM1QzcwLDE1LjY3IDU0LjMzLDAgMzUsMEMxNS42NywwIDAsMTUuNjcgMCwzNUMwLDU0LjMzIDE1LjY3LDcwIDM1LDcwQzU0LjMzLDcwIDcwLDU0LjMzIDcwLDM1WiAiIC8+PHBhdGggIGlkPSLot6/lvoQgMiIgc3R5bGU9InN0cm9rZTojRkZGRkZGOyBzdHJva2Utd2lkdGg6NTsgc3Ryb2tlLW9wYWNpdHk6MTsgc3Ryb2tlLWRhc2hhcnJheTowIDAiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDE2LjY2ODEzMzgwMjgxNjkgMjcuMTQzNDg1OTE1NDkyOTU2KSAgcm90YXRlKDkwIDE1LjcxMzAyODE2OTAxNDA4NCA3Ljg1NjUxNDA4NDUwNzA0MikiIGQ9Ik0zMS40MywwTDE1LjcxLDE1LjcxTDAsMCAiIC8+PC9nPjwvc3ZnPg==); } .vevor-pc-arrow .next-slide span { background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iNzAiIGhlaWdodD0iNzAiIHZpZXdCb3g9IjAgMCA3MCA3MCIgZmlsbD0ibm9uZSI+PGcgb3BhY2l0eT0iMSIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMCAwKSAgcm90YXRlKDE4MCAzNSAzNSkiPjxwYXRoIGlkPSLot6/lvoQgMSIgZmlsbC1ydWxlPSJldmVub2RkIiBzdHlsZT0iZmlsbDojQjNCM0IzIiB0cmFuc2Zvcm09InRyYW5zbGF0ZSgwIDApICByb3RhdGUoOTAgMzUgMzUpIiBvcGFjaXR5PSIxIiBkPSJNNzAsMzVDNzAsMTUuNjcgNTQuMzMsMCAzNSwwQzE1LjY3LDAgMCwxNS42NyAwLDM1QzAsNTQuMzMgMTUuNjcsNzAgMzUsNzBDNTQuMzMsNzAgNzAsNTQuMzMgNzAsMzVaICIgLz48cGF0aCAgaWQ9Iui3r+W+hCAyIiBzdHlsZT0ic3Ryb2tlOiNGRkZGRkY7IHN0cm9rZS13aWR0aDo1OyBzdHJva2Utb3BhY2l0eToxOyBzdHJva2UtZGFzaGFycmF5OjAgMCIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMTYuNjY4MTMzODAyODE2OSAyNy4xNDM0ODU5MTU0OTI5NTYpICByb3RhdGUoOTAgMTUuNzEzMDI4MTY5MDE0MDg0IDcuODU2NTE0MDg0NTA3MDQyKSIgZD0iTTMxLjQzLDBMMTUuNzEsMTUuNzFMMCwwICIgLz48L2c+PC9zdmc+); } .vevor-pc-arrow .prev-slide span:hover { background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iNzAiIGhlaWdodD0iNzAiIHZpZXdCb3g9IjAgMCA3MCA3MCIgZmlsbD0ibm9uZSI+PGcgb3BhY2l0eT0iMSIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMCAwKSAgcm90YXRlKDAgMzUgMzUpIj48cGF0aCBpZD0i6Lev5b6EIDEiIGZpbGwtcnVsZT0iZXZlbm9kZCIgc3R5bGU9ImZpbGw6IzdGN0Y3RiIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMCAwKSAgcm90YXRlKDkwIDM1IDM1KSIgb3BhY2l0eT0iMSIgZD0iTTcwLDM1QzcwLDE1LjY3IDU0LjMzLDAgMzUsMEMxNS42NywwIDAsMTUuNjcgMCwzNUMwLDU0LjMzIDE1LjY3LDcwIDM1LDcwQzU0LjMzLDcwIDcwLDU0LjMzIDcwLDM1WiAiIC8+PHBhdGggIGlkPSLot6/lvoQgMiIgc3R5bGU9InN0cm9rZTojRkZGRkZGOyBzdHJva2Utd2lkdGg6NTsgc3Ryb2tlLW9wYWNpdHk6MTsgc3Ryb2tlLWRhc2hhcnJheTowIDAiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDE2LjY2ODEzMzgwMjgxNjkgMjcuMTQzNDg1OTE1NDkyOTU2KSAgcm90YXRlKDkwIDE1LjcxMzAyODE2OTAxNDA4NCA3Ljg1NjUxNDA4NDUwNzA0MikiIGQ9Ik0zMS40MywwTDE1LjcxLDE1LjcxTDAsMCAiIC8+PC9nPjwvc3ZnPg==); } .vevor-pc-arrow .next-slide span:hover { background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iNzAiIGhlaWdodD0iNzAiIHZpZXdCb3g9IjAgMCA3MCA3MCIgZmlsbD0ibm9uZSI+PGcgb3BhY2l0eT0iMSIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMCAwKSAgcm90YXRlKC0xODAgMzUgMzUpIj48cGF0aCBpZD0i6Lev5b6EIDEiIGZpbGwtcnVsZT0iZXZlbm9kZCIgc3R5bGU9ImZpbGw6IzdGN0Y3RiIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMCAwKSAgcm90YXRlKDkwIDM1IDM1KSIgb3BhY2l0eT0iMSIgZD0iTTcwLDM1QzcwLDE1LjY3IDU0LjMzLDAgMzUsMEMxNS42NywwIDAsMTUuNjcgMCwzNUMwLDU0LjMzIDE1LjY3LDcwIDM1LDcwQzU0LjMzLDcwIDcwLDU0LjMzIDcwLDM1WiAiIC8+PHBhdGggIGlkPSLot6/lvoQgMiIgc3R5bGU9InN0cm9rZTojRkZGRkZGOyBzdHJva2Utd2lkdGg6NTsgc3Ryb2tlLW9wYWNpdHk6MTsgc3Ryb2tlLWRhc2hhcnJheTowIDAiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDE2LjY2ODEzMzgwMjgxNjkgMjcuMTQzNDg1OTE1NDkyOTU2KSAgcm90YXRlKDkwIDE1LjcxMzAyODE2OTAxNDA4NCA3Ljg1NjUxNDA4NDUwNzA0MikiIGQ9Ik0zMS40MywwTDE1LjcxLDE1LjcxTDAsMCAiIC8+PC9nPjwvc3ZnPg==); } .vevor-pc-label-swiperbox { position: relative; height: 491.8px; overflow: hidden; } .vevor-pc-label-swiperbox input { display: none; } .vevor-pc-label-swiperbox input#slideLabel1:checked ~ .vevor-pc-label-slidedotms label#dotpclabel1, .vevor-pc-label-swiperbox input#slideLabel2:checked ~ .vevor-pc-label-slidedotms label#dotpclabel2, .vevor-pc-label-swiperbox input#slideLabel3:checked ~ .vevor-pc-label-slidedotms label#dotpclabel3, .vevor-pc-label-swiperbox input#slideLabel4:checked ~ .vevor-pc-label-slidedotms label#dotpclabel4, .vevor-pc-label-swiperbox input#slideLabel5:checked ~ .vevor-pc-label-slidedotms label#dotpclabel5, .vevor-pc-label-swiperbox input#slideLabel6:checked ~ .vevor-pc-label-slidedotms label#dotpclabel6 { background-color: #000; color: #fff; } .vevor-pc-label-swiperbox input#slideLabel1:checked ~ .vevor-pc-label-slides li#slideboxLabel1, .vevor-pc-label-swiperbox input#slideLabel2:checked ~ .vevor-pc-label-slides li#slideboxLabel2, .vevor-pc-label-swiperbox input#slideLabel3:checked ~ .vevor-pc-label-slides li#slideboxLabel3, .vevor-pc-label-swiperbox input#slideLabel4:checked ~ .vevor-pc-label-slides li#slideboxLabel4, .vevor-pc-label-swiperbox input#slideLabel5:checked ~ .vevor-pc-label-slides li#slideboxLabel5, .vevor-pc-label-swiperbox input#slideLabel6:checked ~ .vevor-pc-label-slides li#slideboxLabel6 { left: 0; transition: left 0.3s ease-out; } .vevor-pc-label-swiperbox input#slideLabelb3items1:checked ~ .vevor-pc-label-slidedotms label#dotpclabelb3items1, .vevor-pc-label-swiperbox input#slideLabelb3items2:checked ~ .vevor-pc-label-slidedotms label#dotpclabelb3items2, .vevor-pc-label-swiperbox input#slideLabelb3items3:checked ~ .vevor-pc-label-slidedotms label#dotpclabelb3items3, .vevor-pc-label-swiperbox input#slideLabelb3items4:checked ~ .vevor-pc-label-slidedotms label#dotpclabelb3items4, .vevor-pc-label-swiperbox input#slideLabelb3items5:checked ~ .vevor-pc-label-slidedotms label#dotpclabelb3items5, .vevor-pc-label-swiperbox input#slideLabelb3items6:checked ~ .vevor-pc-label-slidedotms label#dotpclabelb3items6 { background-color: #000; color: #fff; } .vevor-pc-label-swiperbox input#slideLabelb3items1:checked ~ .vevor-pc-label-slides li#slideboxLabelb3items1, .vevor-pc-label-swiperbox input#slideLabelb3items2:checked ~ .vevor-pc-label-slides li#slideboxLabelb3items2, .vevor-pc-label-swiperbox input#slideLabelb3items3:checked ~ .vevor-pc-label-slides li#slideboxLabelb3items3, .vevor-pc-label-swiperbox input#slideLabelb3items4:checked ~ .vevor-pc-label-slides li#slideboxLabelb3items4, .vevor-pc-label-swiperbox input#slideLabelb3items5:checked ~ .vevor-pc-label-slides li#slideboxLabelb3items5, .vevor-pc-label-swiperbox input#slideLabelb3items6:checked ~ .vevor-pc-label-slides li#slideboxLabelb3items6 { left: 0; transition: left 0.3s ease-out; } .vevor-pc-label-swiperbox input#slideLabelb4items1:checked ~ .vevor-pc-label-slidedotms label#dotpclabelb4items1, .vevor-pc-label-swiperbox input#slideLabelb4items2:checked ~ .vevor-pc-label-slidedotms label#dotpclabelb4items2, .vevor-pc-label-swiperbox input#slideLabelb4items3:checked ~ .vevor-pc-label-slidedotms label#dotpclabelb4items3, .vevor-pc-label-swiperbox input#slideLabelb4items4:checked ~ .vevor-pc-label-slidedotms label#dotpclabelb4items4, .vevor-pc-label-swiperbox input#slideLabelb4items5:checked ~ .vevor-pc-label-slidedotms label#dotpclabelb4items5, .vevor-pc-label-swiperbox input#slideLabelb4items6:checked ~ .vevor-pc-label-slidedotms label#dotpclabelb4items6 { background-color: #000; color: #fff; } .vevor-pc-label-swiperbox input#slideLabelb4items1:checked ~ .vevor-pc-label-slides li#slideboxLabelb4items1, .vevor-pc-label-swiperbox input#slideLabelb4items2:checked ~ .vevor-pc-label-slides li#slideboxLabelb4items2, .vevor-pc-label-swiperbox input#slideLabelb4items3:checked ~ .vevor-pc-label-slides li#slideboxLabelb4items3, .vevor-pc-label-swiperbox input#slideLabelb4items4:checked ~ .vevor-pc-label-slides li#slideboxLabelb4items4, .vevor-pc-label-swiperbox input#slideLabelb4items5:checked ~ .vevor-pc-label-slides li#slideboxLabelb4items5, .vevor-pc-label-swiperbox input#slideLabelb4items6:checked ~ .vevor-pc-label-slides li#slideboxLabelb4items6 { left: 0; transition: left 0.3s ease-out; } .vevor-pc-label-slides { position: relative; width: 100%; height: 491.8px; list-style: none; margin: 0; padding: 0; overflow: hidden; } .vevor-pc-label-slide { width: 100%; height: 491.8px; position: absolute; top: 0; left: 100%; } .vevor-pc-label-slide img { width: 100%; height: 100%; } .vevor-pc-label-slidedotms { position: absolute; top: 10px; left: 0; text-align: center; width: 100%; } .vevor-pc-label-slidedotms label { display: inline-block; width: 200px; line-height: 40px; text-align: center; background-color: #fff; border-radius: 23px; margin: 10px; border: 2px solid #000; color: #000; font-size: 12px; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; padding: 0 10px; cursor: pointer; } .vevor-pc-label-arrow label span { display: block; position: absolute; top: 50%; width: 70px; height: 70px; font-size: 64px !important; border-radius: 50%; line-height: 70px; text-align: center; transform: translateY(-50%); cursor: pointer; } .vevor-pc-label-arrow .next-slide { right: 0; } .vevor-pc-label-arrow .prev-slide { left: 0; } .vevor-pc-label-arrow label { position: absolute; top: 0; width: 50%; height: 100%; opacity: 0; cursor: pointer; } .vevor-pc-label-arrow label:hover { opacity: 1; } .vevor-pc-label-arrow .prev-slide span { left: 10px; } .vevor-pc-label-arrow .next-slide span { right: 10px; } .vevor-pc-label-arrow .prev-slide span { background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iNzAiIGhlaWdodD0iNzAiIHZpZXdCb3g9IjAgMCA3MCA3MCIgZmlsbD0ibm9uZSI+PGcgb3BhY2l0eT0iMSIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMCAwKSAgcm90YXRlKDAgMzUgMzUpIj48cGF0aCBpZD0i6Lev5b6EIDEiIGZpbGwtcnVsZT0iZXZlbm9kZCIgc3R5bGU9ImZpbGw6I0IzQjNCMyIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMCAwKSAgcm90YXRlKDkwIDM1IDM1KSIgb3BhY2l0eT0iMSIgZD0iTTcwLDM1QzcwLDE1LjY3IDU0LjMzLDAgMzUsMEMxNS42NywwIDAsMTUuNjcgMCwzNUMwLDU0LjMzIDE1LjY3LDcwIDM1LDcwQzU0LjMzLDcwIDcwLDU0LjMzIDcwLDM1WiAiIC8+PHBhdGggIGlkPSLot6/lvoQgMiIgc3R5bGU9InN0cm9rZTojRkZGRkZGOyBzdHJva2Utd2lkdGg6NTsgc3Ryb2tlLW9wYWNpdHk6MTsgc3Ryb2tlLWRhc2hhcnJheTowIDAiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDE2LjY2ODEzMzgwMjgxNjkgMjcuMTQzNDg1OTE1NDkyOTU2KSAgcm90YXRlKDkwIDE1LjcxMzAyODE2OTAxNDA4NCA3Ljg1NjUxNDA4NDUwNzA0MikiIGQ9Ik0zMS40MywwTDE1LjcxLDE1LjcxTDAsMCAiIC8+PC9nPjwvc3ZnPg==); } .vevor-pc-label-arrow .next-slide span { background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iNzAiIGhlaWdodD0iNzAiIHZpZXdCb3g9IjAgMCA3MCA3MCIgZmlsbD0ibm9uZSI+PGcgb3BhY2l0eT0iMSIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMCAwKSAgcm90YXRlKDE4MCAzNSAzNSkiPjxwYXRoIGlkPSLot6/lvoQgMSIgZmlsbC1ydWxlPSJldmVub2RkIiBzdHlsZT0iZmlsbDojQjNCM0IzIiB0cmFuc2Zvcm09InRyYW5zbGF0ZSgwIDApICByb3RhdGUoOTAgMzUgMzUpIiBvcGFjaXR5PSIxIiBkPSJNNzAsMzVDNzAsMTUuNjcgNTQuMzMsMCAzNSwwQzE1LjY3LDAgMCwxNS42NyAwLDM1QzAsNTQuMzMgMTUuNjcsNzAgMzUsNzBDNTQuMzMsNzAgNzAsNTQuMzMgNzAsMzVaICIgLz48cGF0aCAgaWQ9Iui3r+W+hCAyIiBzdHlsZT0ic3Ryb2tlOiNGRkZGRkY7IHN0cm9rZS13aWR0aDo1OyBzdHJva2Utb3BhY2l0eToxOyBzdHJva2UtZGFzaGFycmF5OjAgMCIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMTYuNjY4MTMzODAyODE2OSAyNy4xNDM0ODU5MTU0OTI5NTYpICByb3RhdGUoOTAgMTUuNzEzMDI4MTY5MDE0MDg0IDcuODU2NTE0MDg0NTA3MDQyKSIgZD0iTTMxLjQzLDBMMTUuNzEsMTUuNzFMMCwwICIgLz48L2c+PC9zdmc+); } .vevor-pc-label-arrow .prev-slide span:hover { background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iNzAiIGhlaWdodD0iNzAiIHZpZXdCb3g9IjAgMCA3MCA3MCIgZmlsbD0ibm9uZSI+PGcgb3BhY2l0eT0iMSIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMCAwKSAgcm90YXRlKDAgMzUgMzUpIj48cGF0aCBpZD0i6Lev5b6EIDEiIGZpbGwtcnVsZT0iZXZlbm9kZCIgc3R5bGU9ImZpbGw6IzdGN0Y3RiIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMCAwKSAgcm90YXRlKDkwIDM1IDM1KSIgb3BhY2l0eT0iMSIgZD0iTTcwLDM1QzcwLDE1LjY3IDU0LjMzLDAgMzUsMEMxNS42NywwIDAsMTUuNjcgMCwzNUMwLDU0LjMzIDE1LjY3LDcwIDM1LDcwQzU0LjMzLDcwIDcwLDU0LjMzIDcwLDM1WiAiIC8+PHBhdGggIGlkPSLot6/lvoQgMiIgc3R5bGU9InN0cm9rZTojRkZGRkZGOyBzdHJva2Utd2lkdGg6NTsgc3Ryb2tlLW9wYWNpdHk6MTsgc3Ryb2tlLWRhc2hhcnJheTowIDAiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDE2LjY2ODEzMzgwMjgxNjkgMjcuMTQzNDg1OTE1NDkyOTU2KSAgcm90YXRlKDkwIDE1LjcxMzAyODE2OTAxNDA4NCA3Ljg1NjUxNDA4NDUwNzA0MikiIGQ9Ik0zMS40MywwTDE1LjcxLDE1LjcxTDAsMCAiIC8+PC9nPjwvc3ZnPg==); } .vevor-pc-label-arrow .next-slide span:hover { background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iNzAiIGhlaWdodD0iNzAiIHZpZXdCb3g9IjAgMCA3MCA3MCIgZmlsbD0ibm9uZSI+PGcgb3BhY2l0eT0iMSIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMCAwKSAgcm90YXRlKC0xODAgMzUgMzUpIj48cGF0aCBpZD0i6Lev5b6EIDEiIGZpbGwtcnVsZT0iZXZlbm9kZCIgc3R5bGU9ImZpbGw6IzdGN0Y3RiIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMCAwKSAgcm90YXRlKDkwIDM1IDM1KSIgb3BhY2l0eT0iMSIgZD0iTTcwLDM1QzcwLDE1LjY3IDU0LjMzLDAgMzUsMEMxNS42NywwIDAsMTUuNjcgMCwzNUMwLDU0LjMzIDE1LjY3LDcwIDM1LDcwQzU0LjMzLDcwIDcwLDU0LjMzIDcwLDM1WiAiIC8+PHBhdGggIGlkPSLot6/lvoQgMiIgc3R5bGU9InN0cm9rZTojRkZGRkZGOyBzdHJva2Utd2lkdGg6NTsgc3Ryb2tlLW9wYWNpdHk6MTsgc3Ryb2tlLWRhc2hhcnJheTowIDAiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDE2LjY2ODEzMzgwMjgxNjkgMjcuMTQzNDg1OTE1NDkyOTU2KSAgcm90YXRlKDkwIDE1LjcxMzAyODE2OTAxNDA4NCA3Ljg1NjUxNDA4NDUwNzA0MikiIGQ9Ik0zMS40MywwTDE1LjcxLDE1LjcxTDAsMCAiIC8+PC9nPjwvc3ZnPg==); } .vevor-m-label-swiperbox { position: relative; overflow: hidden; } .vevor-m-label-swiperbox input { display: none; } .vevor-m-label-swiperbox input#slideLabelm1:checked ~ .vevor-m-label-slidedotms label#dotLabelm1, .vevor-m-label-swiperbox input#slideLabelm2:checked ~ .vevor-m-label-slidedotms label#dotLabelm2, .vevor-m-label-swiperbox input#slideLabelm3:checked ~ .vevor-m-label-slidedotms label#dotLabelm3, .vevor-m-label-swiperbox input#slideLabelm4:checked ~ .vevor-m-label-slidedotms label#dotLabelm4, .vevor-m-label-swiperbox input#slideLabelm5:checked ~ .vevor-m-label-slidedotms label#dotLabelm5, .vevor-m-label-swiperbox input#slideLabelm6:checked ~ .vevor-m-label-slidedotms label#dotLabelm6 { background-color: #000; color: #fff; } .vevor-m-label-swiperbox input#slideLabelm1:checked ~ .vevor-m-label-slides li#slideboxLabelm1, .vevor-m-label-swiperbox input#slideLabelm2:checked ~ .vevor-m-label-slides li#slideboxLabelm2, .vevor-m-label-swiperbox input#slideLabelm3:checked ~ .vevor-m-label-slides li#slideboxLabelm3, .vevor-m-label-swiperbox input#slideLabelm4:checked ~ .vevor-m-label-slides li#slideboxLabelm4, .vevor-m-label-swiperbox input#slideLabelm5:checked ~ .vevor-m-label-slides li#slideboxLabelm5, .vevor-m-label-swiperbox input#slideLabelm6:checked ~ .vevor-m-label-slides li#slideboxLabelm6 { left: 0; transition: left 0.3s ease-out; } .vevor-m-label-swiperbox input#slideLabelsection3m1:checked ~ .vevor-m-label-slidedotms label#dotLabelsection3m1, .vevor-m-label-swiperbox input#slideLabelsection3m2:checked ~ .vevor-m-label-slidedotms label#dotLabelsection3m2, .vevor-m-label-swiperbox input#slideLabelsection3m3:checked ~ .vevor-m-label-slidedotms label#dotLabelsection3m3, .vevor-m-label-swiperbox input#slideLabelsection3m4:checked ~ .vevor-m-label-slidedotms label#dotLabelsection3m4, .vevor-m-label-swiperbox input#slideLabelsection3m5:checked ~ .vevor-m-label-slidedotms label#dotLabelsection3m5, .vevor-m-label-swiperbox input#slideLabelsection3m6:checked ~ .vevor-m-label-slidedotms label#dotLabelsection3m6 { background-color: #000; color: #fff; } .vevor-m-label-swiperbox input#slideLabelsection3m1:checked ~ .vevor-m-label-slides li#slideboxLabelsection3m1, .vevor-m-label-swiperbox input#slideLabelsection3m2:checked ~ .vevor-m-label-slides li#slideboxLabelsection3m2, .vevor-m-label-swiperbox input#slideLabelsection3m3:checked ~ .vevor-m-label-slides li#slideboxLabelsection3m3, .vevor-m-label-swiperbox input#slideLabelsection3m4:checked ~ .vevor-m-label-slides li#slideboxLabelsection3m4, .vevor-m-label-swiperbox input#slideLabelsection3m5:checked ~ .vevor-m-label-slides li#slideboxLabelsection3m5, .vevor-m-label-swiperbox input#slideLabelsection3m6:checked ~ .vevor-m-label-slides li#slideboxLabelsection3m6 { left: 0; transition: left 0.3s ease-out; } .vevor-m-label-swiperbox input#slideLabelsection4m1:checked ~ .vevor-m-label-slidedotms label#dotLabelsection4m1, .vevor-m-label-swiperbox input#slideLabelsection4m2:checked ~ .vevor-m-label-slidedotms label#dotLabelsection4m2, .vevor-m-label-swiperbox input#slideLabelsection4m3:checked ~ .vevor-m-label-slidedotms label#dotLabelsection4m3, .vevor-m-label-swiperbox input#slideLabelsection4m4:checked ~ .vevor-m-label-slidedotms label#dotLabelsection4m4, .vevor-m-label-swiperbox input#slideLabelsection4m5:checked ~ .vevor-m-label-slidedotms label#dotLabelsection4m5, .vevor-m-label-swiperbox input#slideLabelsection4m6:checked ~ .vevor-m-label-slidedotms label#dotLabelsection4m6 { background-color: #000; color: #fff; } .vevor-m-label-swiperbox input#slideLabelsection4m1:checked ~ .vevor-m-label-slides li#slideboxLabelsection4m1, .vevor-m-label-swiperbox input#slideLabelsection4m2:checked ~ .vevor-m-label-slides li#slideboxLabelsection4m2, .vevor-m-label-swiperbox input#slideLabelsection4m3:checked ~ .vevor-m-label-slides li#slideboxLabelsection4m3, .vevor-m-label-swiperbox input#slideLabelsection4m4:checked ~ .vevor-m-label-slides li#slideboxLabelsection4m4, .vevor-m-label-swiperbox input#slideLabelsection4m5:checked ~ .vevor-m-label-slides li#slideboxLabelsection4m5, .vevor-m-label-swiperbox input#slideLabelsection4m6:checked ~ .vevor-m-label-slides li#slideboxLabelsection4m6 { left: 0; transition: left 0.3s ease-out; } .vevor-m-label-slides { position: relative; width: 100%; height: 280px; list-style: none; margin: 0; padding: 0; overflow: hidden; } .vevor-m-label-slide { width: 100%; height: 280px; position: absolute; top: 0; left: 100%; } .vevor-m-label-slide img { width: 100%; height: 100%; } .vevor-m-label-slidedotms { position: relative; bottom: 0; left: 0; text-align: center; width: 100%; } .vevor-m-label-slidedotms label { display: block; width: 251px; height: 46px; line-height: 46px; text-align: center; background-color: #fff; border-radius: 23px; margin: 20px auto 0 auto; border: 1px solid #000; color: #000; font-size: 12px; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; padding: 0 10px; cursor: pointer; } .vevor-m-label-arrow .prev-slide { left: 0; } .vevor-m-label-arrow label { position: absolute; top: 0; width: 50%; height: 100%; opacity: 0.5; cursor: pointer; } .vevor-m-label-arrow .next-slide { right: 0; } .vevor-m-swiperbox { position: relative; height: 250px; padding-bottom: 20px; overflow: hidden; } .vevor-m-swiperbox input { display: none; } .vevor-m-swiperbox input#slidem1:checked ~ .vevor-m-slidedotms label#dotm1, .vevor-m-swiperbox input#slidem2:checked ~ .vevor-m-slidedotms label#dotm2, .vevor-m-swiperbox input#slidem3:checked ~ .vevor-m-slidedotms label#dotm3, .vevor-m-swiperbox input#slidem4:checked ~ .vevor-m-slidedotms label#dotm4, .vevor-m-swiperbox input#slidem5:checked ~ .vevor-m-slidedotms label#dotm5, .vevor-m-swiperbox input#slidem6:checked ~ .vevor-m-slidedotms label#dotm6 { background-color: rgba(255, 217, 1, 1); } .vevor-m-swiperbox input#slidem1:checked ~ .vevor-m-slides li#slideboxm1, .vevor-m-swiperbox input#slidem2:checked ~ .vevor-m-slides li#slideboxm2, .vevor-m-swiperbox input#slidem3:checked ~ .vevor-m-slides li#slideboxm3, .vevor-m-swiperbox input#slidem4:checked ~ .vevor-m-slides li#slideboxm4, .vevor-m-swiperbox input#slidem5:checked ~ .vevor-m-slides li#slideboxm5, .vevor-m-swiperbox input#slidem6:checked ~ .vevor-m-slides li#slideboxm6 { left: 0; transition: left 0.3s ease-out; } .vevor-m-swiperbox input#slidesection3m1:checked ~ .vevor-m-slidedotms label#dotsection3m1, .vevor-m-swiperbox input#slidesection3m2:checked ~ .vevor-m-slidedotms label#dotsection3m2, .vevor-m-swiperbox input#slidesection3m3:checked ~ .vevor-m-slidedotms label#dotsection3m3, .vevor-m-swiperbox input#slidesection3m4:checked ~ .vevor-m-slidedotms label#dotsection3m4, .vevor-m-swiperbox input#slidesection3m5:checked ~ .vevor-m-slidedotms label#dotsection3m5, .vevor-m-swiperbox input#slidesection3m6:checked ~ .vevor-m-slidedotms label#dotsection3m6 { background-color: rgba(255, 217, 1, 1); } .vevor-m-swiperbox input#slidesection3m1:checked ~ .vevor-m-slides li#slideboxsection3m1, .vevor-m-swiperbox input#slidesection3m2:checked ~ .vevor-m-slides li#slideboxsection3m2, .vevor-m-swiperbox input#slidesection3m3:checked ~ .vevor-m-slides li#slideboxsection3m3, .vevor-m-swiperbox input#slidesection3m4:checked ~ .vevor-m-slides li#slideboxsection3m4, .vevor-m-swiperbox input#slidesection3m5:checked ~ .vevor-m-slides li#slideboxsection3m5, .vevor-m-swiperbox input#slidesection3m6:checked ~ .vevor-m-slides li#slideboxsection3m6 { left: 0; transition: left 0.3s ease-out; } .vevor-m-swiperbox input#slidesection4m1:checked ~ .vevor-m-slidedotms label#dotsection4m1, .vevor-m-swiperbox input#slidesection4m2:checked ~ .vevor-m-slidedotms label#dotsection4m2, .vevor-m-swiperbox input#slidesection4m3:checked ~ .vevor-m-slidedotms label#dotsection4m3, .vevor-m-swiperbox input#slidesection4m4:checked ~ .vevor-m-slidedotms label#dotsection4m4, .vevor-m-swiperbox input#slidesection4m5:checked ~ .vevor-m-slidedotms label#dotsection4m5, .vevor-m-swiperbox input#slidesection4m6:checked ~ .vevor-m-slidedotms label#dotsection4m6 { background-color: rgba(255, 217, 1, 1); } .vevor-m-swiperbox input#slidesection4m1:checked ~ .vevor-m-slides li#slideboxsection4m1, .vevor-m-swiperbox input#slidesection4m2:checked ~ .vevor-m-slides li#slideboxsection4m2, .vevor-m-swiperbox input#slidesection4m3:checked ~ .vevor-m-slides li#slideboxsection4m3, .vevor-m-swiperbox input#slidesection4m4:checked ~ .vevor-m-slides li#slideboxsection4m4, .vevor-m-swiperbox input#slidesection4m5:checked ~ .vevor-m-slides li#slideboxsection4m5, .vevor-m-swiperbox input#slidesection4m6:checked ~ .vevor-m-slides li#slideboxsection4m6 { left: 0; transition: left 0.3s ease-out; } .vevor-m-slides { position: relative; width: 100%; height: 250px; list-style: none; margin: 0; padding: 0; overflow: hidden; } .vevor-m-slide { width: 100%; height: 250px; position: absolute; top: 0; left: 100%; } .vevor-m-slide img { width: 100%; height: 100%; } .vevor-m-slidedotms { position: absolute; bottom: 0; left: 0; text-align: center; height: 15px; line-height: 15px; width: 100%; } .vevor-m-slidedotms label { display: inline-block; width: 10px; height: 10px; border-radius: 50%; background-color: #fff; border: 1px solid #000; margin: 0 3px; cursor: pointer; } .vevor-m-arrow .prev-slide { left: 0; } .vevor-m-arrow label { position: absolute; top: 0; width: 50%; height: 100%; opacity: 0.5; cursor: pointer; } .vevor-m-arrow .next-slide { right: 0; } .video-section { width: 100%; margin: 0 auto; } .video-section > img { width: 100%; } .video-section iframe, .video-section video { width: 100%; height: 100%; display: block; } .video-desc { line-height: 1.5; font-size: 20px; font-weight: 400; margin: 20px 0; text-align: center; color: #0f1111; word-break: break-word; } @media screen and (max-width: 960px) and (orientation: portrait) { .video-section { width: 100%; } .video-section video { width: 100%; height: 100%; display: block; } .video-desc { font-size: 15px; } } .section5 { width: 100%; display: flex; justify-content: space-evenly; margin: 30px auto; gap: 10px; } .section5 .item { flex: 1; } .section5 .item img { width: 100%; } .section5 .title { font-weight: 700; margin-top: 20px; font-size: 17px; word-break: break-word; } .section5 .desc { font-size: 14px; font-weight: 400; word-break: break-word; margin-top: 10px; } @media screen and (max-width: 970px) and (orientation: portrait) { .section5 { display: block; width: 100%; flex-wrap: wrap; justify-content: inherit; gap: 20px; } .section5 .item { width: 100%; margin-top: 20px; } } .section6 { width: 100%; margin: 0 auto; display: flex; justify-content: center; } .section6 img { width: 100%; min-width: 100%; height: 100%; } .section5 .item > img { width: 100%; } .section-title { font-size: 32px; font-weight: 600; line-height: 1.5; width: 100%; margin: 20px auto 20px; color: #0f1111; word-break: break-word; } .section-title1 { font-size: 32px; font-weight: bold; line-height: 1.5; width: 100%; margin: 20px auto 20px; color: #0f1111; word-break: break-word; text-align: center; } @media screen and (min-width: 960px) { .vevoraplusPC { display: block; } .vevoraplusM { display: none; } #vevoraplusPC { display: block; } #vevoraplusM { display: none; } } @media screen and (max-width: 960px) and (orientation: portrait) { .section5 .item > img { width: 100%; } .section-title { font-size: 22px; } .section-title1 { font-size: 22px; } .vevoraplusPC { display: none; } .vevoraplusM { display: block; } #vevoraplusPC { display: none; } #vevoraplusM { display: block; } }
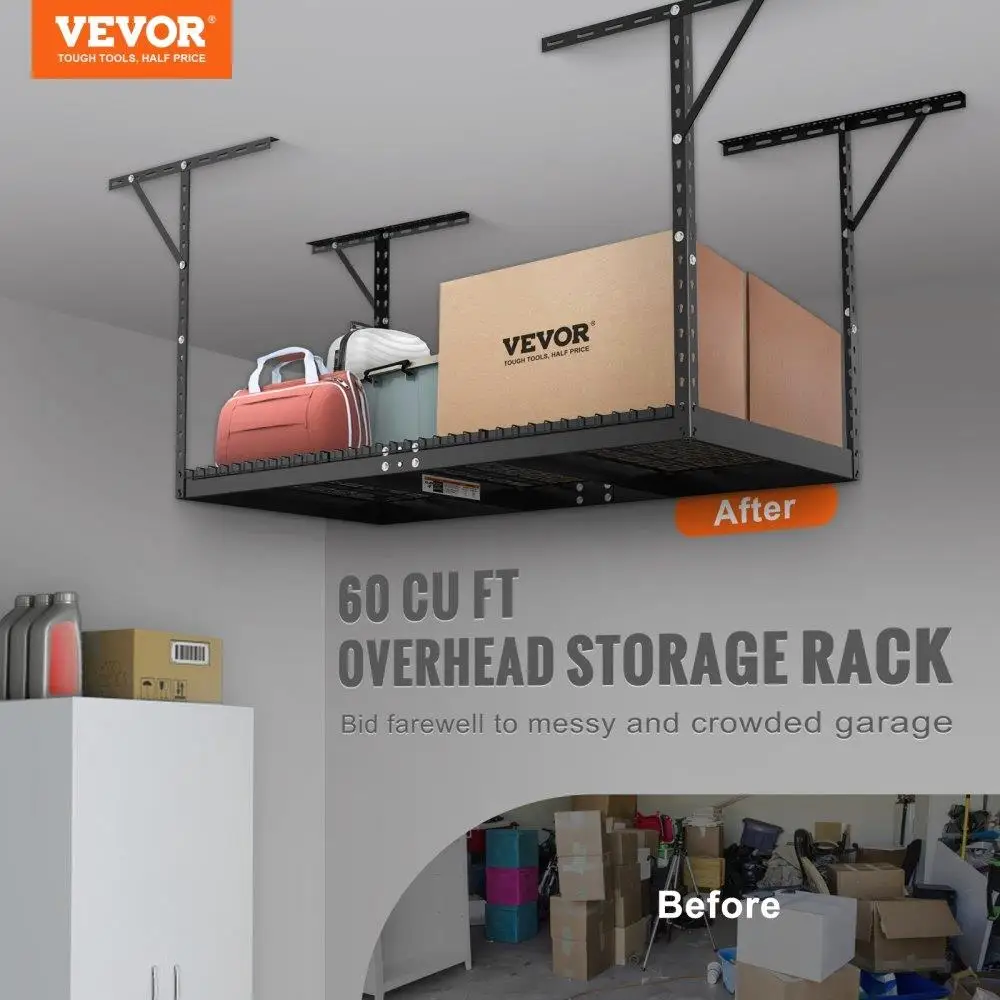
Overhead Garage Storage Rack
Still complaining that your garage is too small to store items? Our overhead garage storage rack is your ideal choice to maximize your storage space.
Key Features
Powder Spraying Surface
This garage rack adopts a powder-coating surface, providing a beautiful appearance, and rust and scratch resistance. It ensures the great quality of our rack for long-term use.
Gourd-Shaped Screw Holes
With the gourd-shaped hole design, the matching area of nuts and bolts is much larger. Moreover, there will be no problem of dislocation and failure to insert bolts.
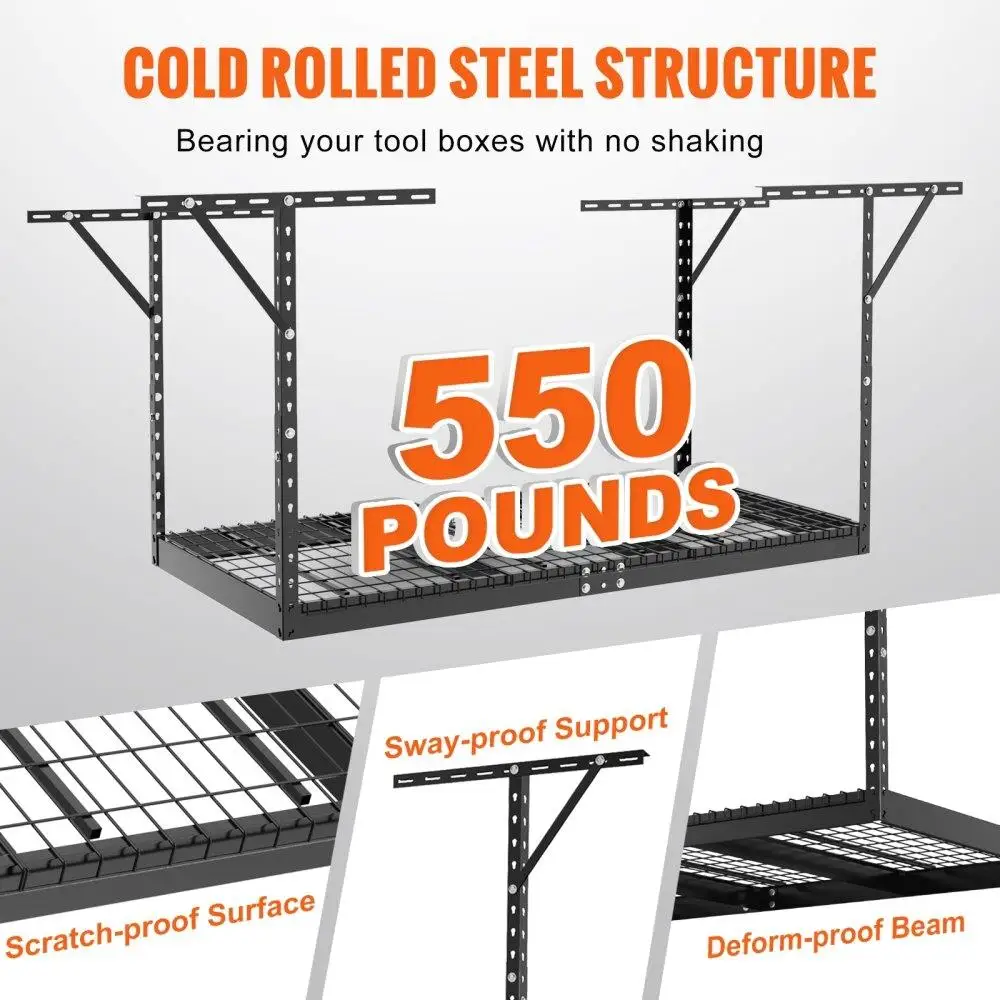
2mm Thick Main Beams
Thanks to the thickened beams, our ceiling rack can load heavy items without any deformation or instability.















Reviews
There are no reviews yet.